| Martin Woska
Prečo fakt nepotrebujete mobilný web.
Možno je to prekvapivé, ale v dobe keď sa viac ako 65% internetových užívateľov pripája cez mobilné zariadenia už fakt nepotrebujete mobilnú verziu vašej stránky. Je to skrátka starý, zbytočný prežitok. Takže, Rest In Peace, http://m.cokolvek.
Super, chytil vás môj prehnaný perex 🙂 Ale nebojte, nepreháňam príliš. Pozrime sa na typickú situáciu u „internetovo vyspelej spoločnosti“. Má super web, ten má aj svoju mobilnú verziu ktorá veľmi dobre funguje na iPhonoch a lepších Androidoch alebo tabletoch. Akurát, že všetkých trochu škrie, že na iPade vyzerá trochu veľká, na telefónoch s malým rozlíšením zase strašne malá a aj keď otočíte ten iPhone horizontálne, tak je zase podivne veľká. Nehovoriac o herných konzolách, resp. televízoroch ktoré už tiež majú prehliadače. Čo ale naozaj nechceme, je vyrábať 10 verzií stránky pre X zariadení, ktoré ešte môžu byť rozdielne natočené, to by bolo šialené. A skutočne by bolo.
Súčasnou, veľmi trendovou odpoveďou na mobilné verzie stránok je niečo, čo sa volá responzívny webdesign. Pointa je v tom, že nemáte stránku pre počítače a zvlášť stránku pre mobily, ale máte jednu, ktorá sa automaticky prispôsobuje podľa toho na akom zariadení a rozlíšení sa práve zobrazuje. Mení sa automaticky rozmiestnenie prvkov, veľkosť alebo výrez obrázkov, prípadne sa obrázky nahradia textom, textové horizontálne menu sa nahradí selectboxom a podobne. Skrátka, stránka reaguje na to, koľko má práve miesta na zobrazenie.
Aby som toľko neteoretizoval, pozrime si príklady responzívnych webov:
Veľmi sa mi páči web siete reklamných agentúr isobar www.isobar.com. Vyskúšajte si otvoriť stránku a potom postupne zmenšovať okno prehliadača. Uvidíte, ako sa preskupujú bloky textu a obrázky. Mení sa aj veľkosť obrázkov, miznú niektoré elementy.

Stránka isobaru je veľmi jednoduchá ale responzívny dizajn sa dá vytvoriť aj pri komplexnejšej grafike.
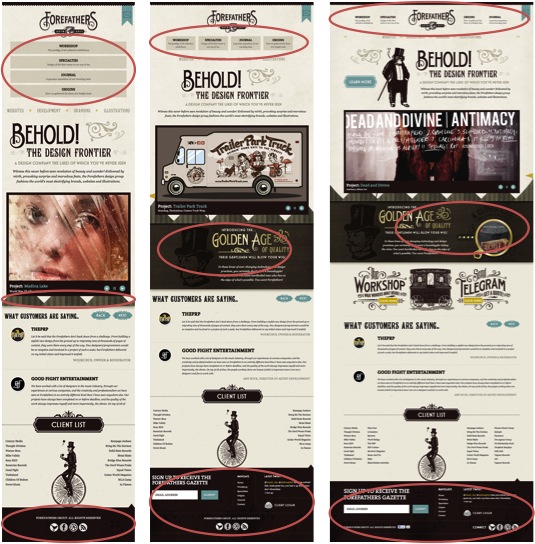
Všimnite si napríklad web dizajnérov forefathersgroup.com. Má skvelú grafiku a keď si postupne zmenšíte prehliadač uvidíte, že sa tam naozaj dejú veľké veci.
Horizontálne menu sa zalomí pod logo a následne sa z neho stane vertikálne menu. Obrázok doplňujúci headline pri zmenšení zmizne. Obrázky v slideshow boxe sa automaticky orezávajú podľa veľkosti prehliadača. Menej dôležité grafické veci miznú úplne.

Rozdielov je ešte oveľa viac. Vyskúšajte si to sami.
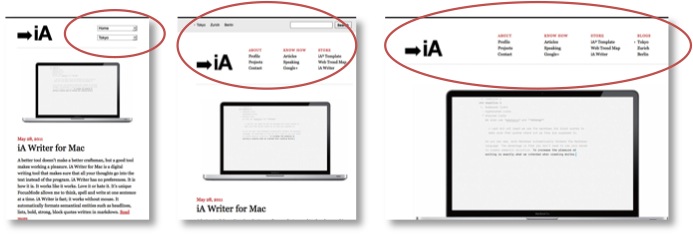
Nedá mi nespomenúť ešte veľmi pekné detaily, ktoré sa nachádza na webe information architects. Nemení sa totiž iba rozloženie stránky, ale aj kompletné navigačné prvky. Pri zmenšení sa redukuje menu, ale pribudne vyhľadávanie. Pri ďalšom zmenšení sa menu úplne vymení sa dva selectboxy, čo je veľmi dobrý navigačný prvok pre mobilné zariadenia.

Krása však? Responzívny webdesign je určite smer akým sa treba uberať ak si chcete dať záležať na svojej internetovej prezencii. Preto aj nový web triadu, ktorý pomaly chystáme bude urobený presne takto 😉
Šikovní ľudia (patria) do TRIADu
Skúsený Art Director, ktorý je už odpracovanými rokmi senior, ale nadšením stále junior 😊 Hľadáme ťa tu >>
Ideamaker slash Copywriter, ktorý už má celkom vycibrené skúsenosti, ale stále sa mu máli. Čakáme na tvoje nápady >>
Stážist(k)a - Šikovní študenti, ktorí túžia po cenných skúsenostiach do svojho CV, píšte nám! >>

